Lesson Menu




Skip To:
Skip To:
Overview
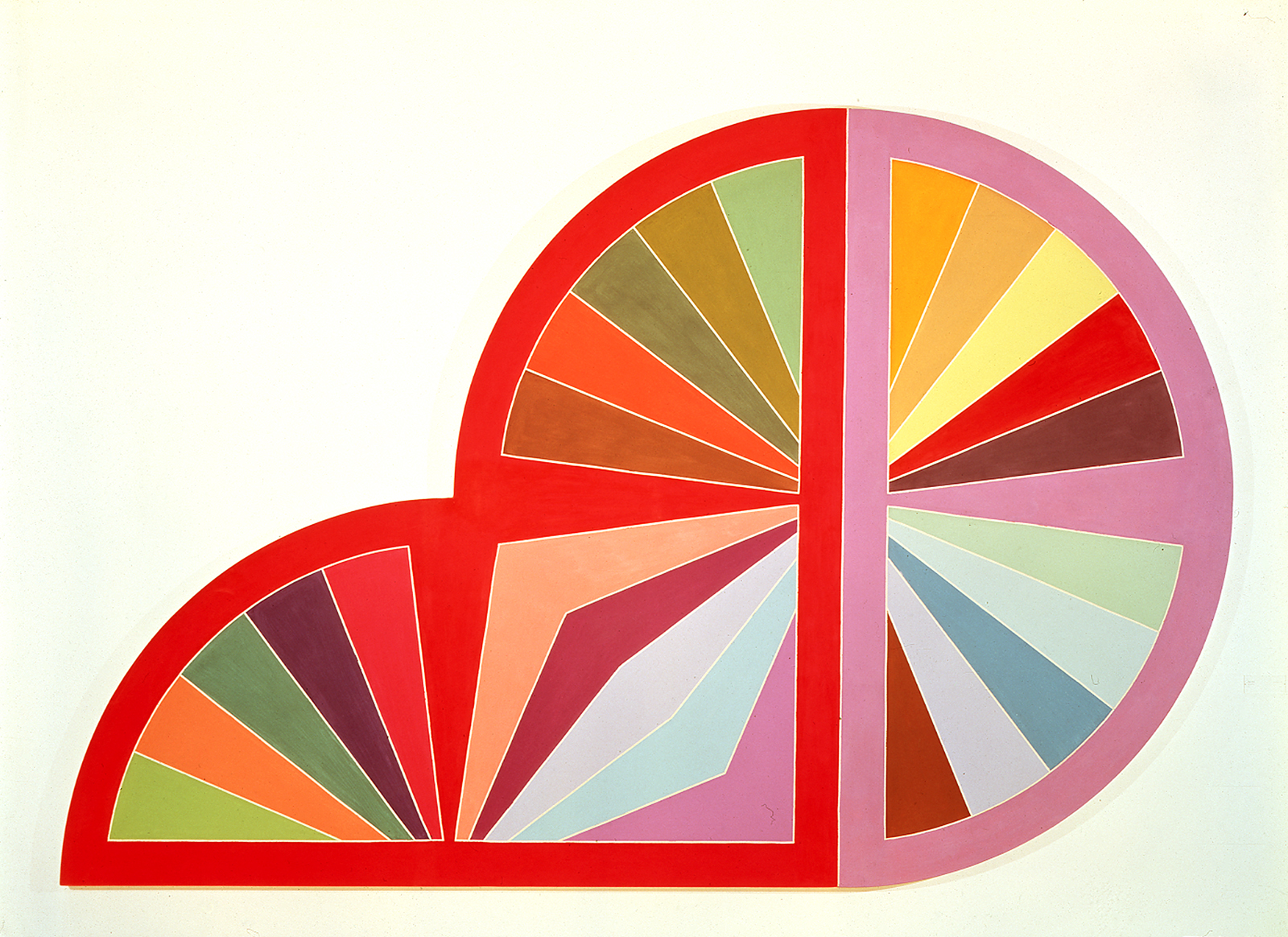
20 1/8 in. x 180 1/4 in.
Hirshhorn Museum and Sculpture Garden, Smithsonian Institution, Washington D.C., USA
Gift of Joseph H. Hirshhorn, 1972
Photo Credit: Lee Stalsworth
© 2007 Frank Stella/Artists Rights Society (ARS), New York , NY, USA
In this lesson, students will:
- Analyze Stella’s painting Darabjerd III and learn about his use of the Minimalist style;
- Identify radial symmetry, tertiary colors, and hard-edge shapes;
- Describe Stella’s use of balance and variations on a theme;
- Draw a variety of composition based on the protractor shape;
- Create color studies based on the protractor shape using tempera paint.
Lesson Teaching Notes
A document of summary pages on the lesson’s Key Concepts, Discussion Questions, Artist Points, and Project Directions.
Print Teaching Notes Share Your Feedback
Video for Teacher or Docent (not Students)
Skip To:
Student Gallery
Materials and Setup
Photos of Setup
Video for Teacher or Docent (not Students)
Project Directions
Color Fans
Video
Skip To:
Student Gallery
Reflections
Artist Statement
Downloads and Resources
Additional Links
App Tutorials:
- Sketchbook Edu PowerPoint
- Adobe Draw PowerPoint
- Brushes Redux PowerPoint
- Paper 53 PowerPoint
- Sketch Pad PowerPoint
Taking you to the Forum...